タイトルの通りの環境を構築したので、備忘録としてメモ。NuxtにTypescriptを導入するためには、手動でtsconfig.json追加など面倒な手順を踏まなければいけないと思っていたが、簡単にできるようになっていたので、すごく助かった。なお、公式ドキュメントには最新の内容がまだ反映されていないようなので、参照しても記載がないものがあることには注意したい。(2020/8現在)
Nuxt.jsのインストール
公式ドキュメントに記載されているcreate-nuxt-appの方法でやってみる。VSCodeで適当なワークスペースディレクトリを作成し、ターミナルから下記コマンドを実行
npx create-nuxt-app <project name>しばらくすると、いくつかの質問がくるので順番に答えていく。途中で選んだ選択肢によって、質問の内容は変わってくると思われる。今回、自分が選んだ選択肢は以下。
- Project name:デフォルト値
- Programming language:Typescript
- Package manager:npm
- UI framework:Vuetify.js
- Nuxt.js modules:Axios
- Linting tools:ESlint, Prettier
- Testing framework:None
- Rendering mode:SPA
- Deployment target:Static
- Deployment tool:jsconfig,js
Project name
最初に入力したプロジェクト名が入っているので、基本的にはそのままEnter
Programming language
プログラミング言語(javascript / typescript)の選択。この手順は公式ドキュメントに記載がなかった。ここでtypescriptを選択することで、簡単にtypescriptを導入できる。素晴らしい。
Package manager
パッケージマネージャー(Yarn / Npm)の選択。よく利用するほうを選択すればよい
UI framework
UIを簡単に作成するためのフレームワークを導入するか選択。後からでも追加できるので、Noneにしておいてもよい。選択できるフレームワークは以下
- Ant Design Vue
- Bootstrap Vue
- Buefy
- Bulma
- Chakra UI
- Element
- Framevuerk
- iView
- Techyons
- Tailwind CSS
- Vuesav
- Vuetify.js
Nuxt.js modules
Nuxtが公式にサポートしているモジュールを導入するかどうか選択。選択肢は以下
- Axios
- Progressive Web App(PWA)
- Content
基本はHTTPクライアントのAxiosがあればOK。
Linting tools
構文チェックやフォーマットをサポートしてくれるLinツールを導入するか。選択肢は以下。
- Eslint
- Prettier
- Lint staged files
- Stylelint
目的に応じてだが、EslintとPrettierは入れておいてよいと思う。
Testing framework
テスト用のフレームワークを導入するか。選択肢は以下
- None
- Jest
- AVA
- WebdriverIO
個人的に開発する分にはNoneで良いと思う。
Rendering mode
サーバーサイドレンダリング(SSR)で動作させるか、シングルページアプリケーション(SPA)で動作させるか。ざっくりだが、バックエンドサーバーまでまとめてやるならSSR、フロントだけ作ってNetrifyなどのホスティングサービスにデプロイするならSPA。違いについて詳細はこの記事などを参照。
Deployment target
デプロイ先を選択。公式ドキュメントにこの項目に関する記載はない。選択肢は以下。
- Server (Node.js hosting)
- Static (Static / JAMStack hosting)
Rendering modeでSSRならServer、SPAならStaticで良いはず。
Deployment tools
デプロイツールを選択。公式ドキュメントにこの項目に関する記載はない。選択肢は以下。
- jsconfig.json (Recommended for VS Code if you’re not using typescript)
- Semantic Pull Requests
ここはどういう基準で使い分けるのかまだ理解できていないが、VSCodeで開発するならjsconfig.jsonを選んでおけば問題なさそうだ。
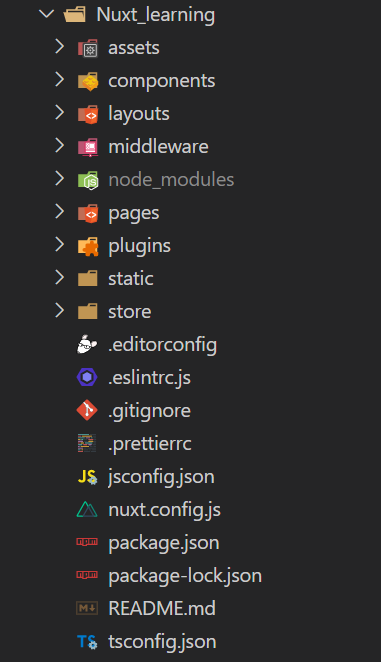
この選択が終わると、自動的にパッケージのインストールが開始され、ワークスペース内に以下のようなフォルダが生成される。nuxt/typescript-buildやtsconfig.jsonなども最初から導入されている。こんなにお手軽でいいのかと心配になるレベル。

ビルドしてみる
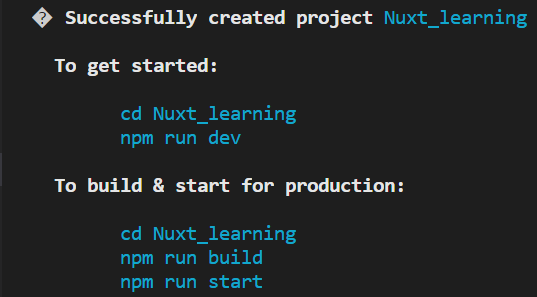
以下の通り、インストール成功時の記載にしたがってビルド

とりあえず開発ビルドしたいだけなので、以下を実行。
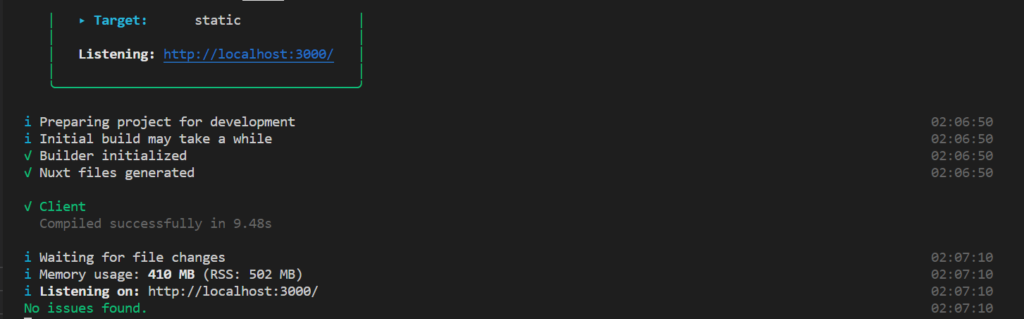
npm run dev問題なくビルドできたらターミナルに以下のように表示される。

表示されている通り、http://localhost:3000/にアクセスすると…

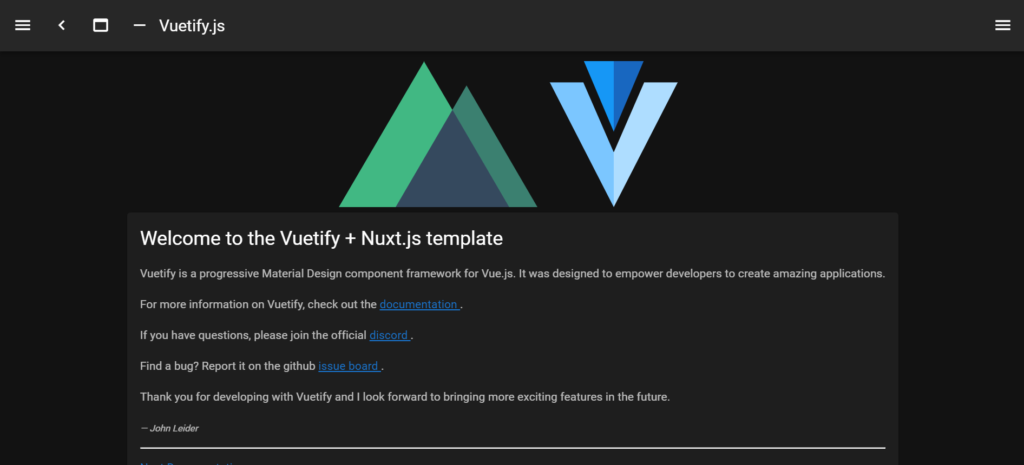
無事にテンプレートのページが表示される。


コメント